
|

|

|


|

|

|

|
|
|
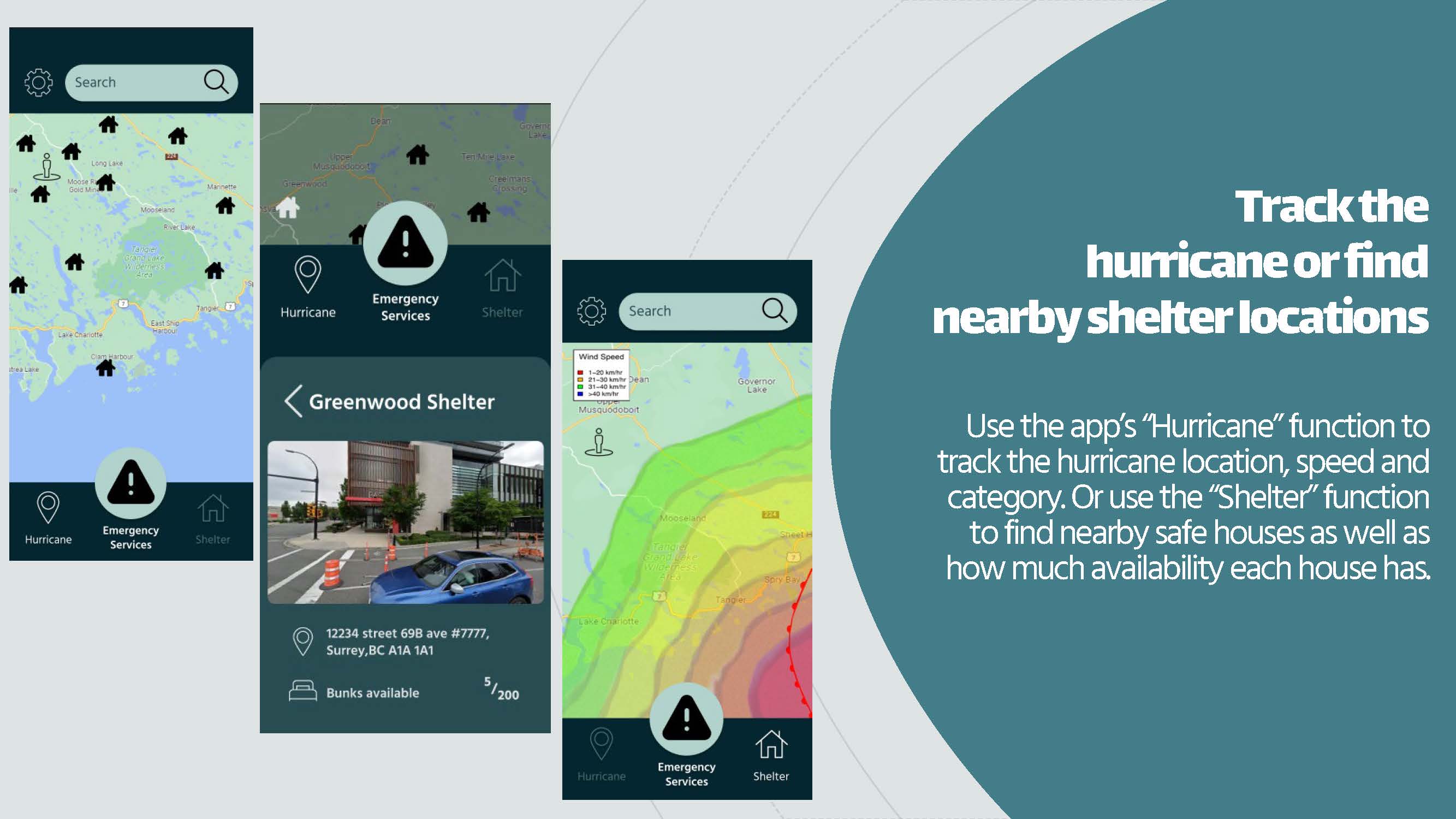
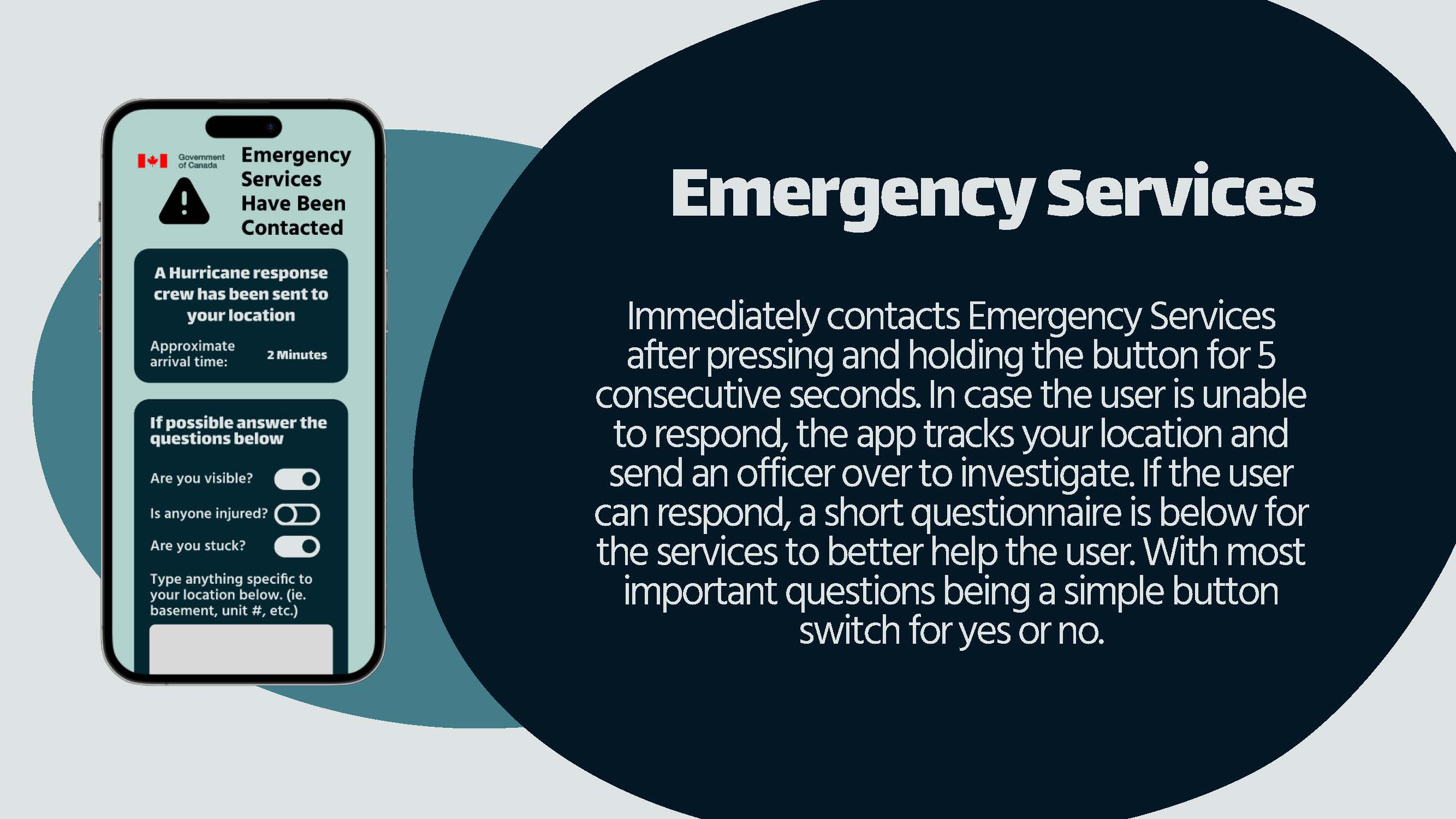
For this project, we were assigned to pick a dissaster of some kind to create an app for. I have a friend at work, who has not seen their dad for several months, due to hurricane Fiona. When assigned the disaster support app I knew that this was the disaster I would be choosing because of how dear this coworker is to me and how painful this experience seems to be to him. I promptly began researching apps that people use daily to base the functionality of my app’s design. Something I realized that my peers and I do a lot is search tutorials online for different classes. Much of the population uses apps such as YouTube or Tiktok to view tutorials on how to complete tasks or find “tips on tricks”, myself included. This led to the creation of “Hurricane React”. Which was intended to help users through the stressful occurrence of a hurricane by showing and explaining different ways to survive all possible situations. With four Primary functions like step-by-step "how-to" videos, tracking of the hurricane and of nearby shelter locations, and a “Contact Emergency Services” page. While showing the most common cases on the homepage and a search bar for special instances. The Hurricane Location feature and the Shelter Location feature are self explanatory, locating the hurricane and / or different shelter locations. The Emergency Services Feature is a SOS system to contact a hurricane response team. There is still more I would change if I had more time to work on it, but overall, I am happy with the results of this app. The images below show slides from my process book during my final presentation. Explinations for everything should be on each slide. |
|

|
Here is my initial research on disasters. Since this scenario is not a case that is easy to test. I tried to find out what people usually struggled with before, after and during hurricanes. what some of the affects are and first hand reported accounts for people who have experienced hurricanes. |
|

|
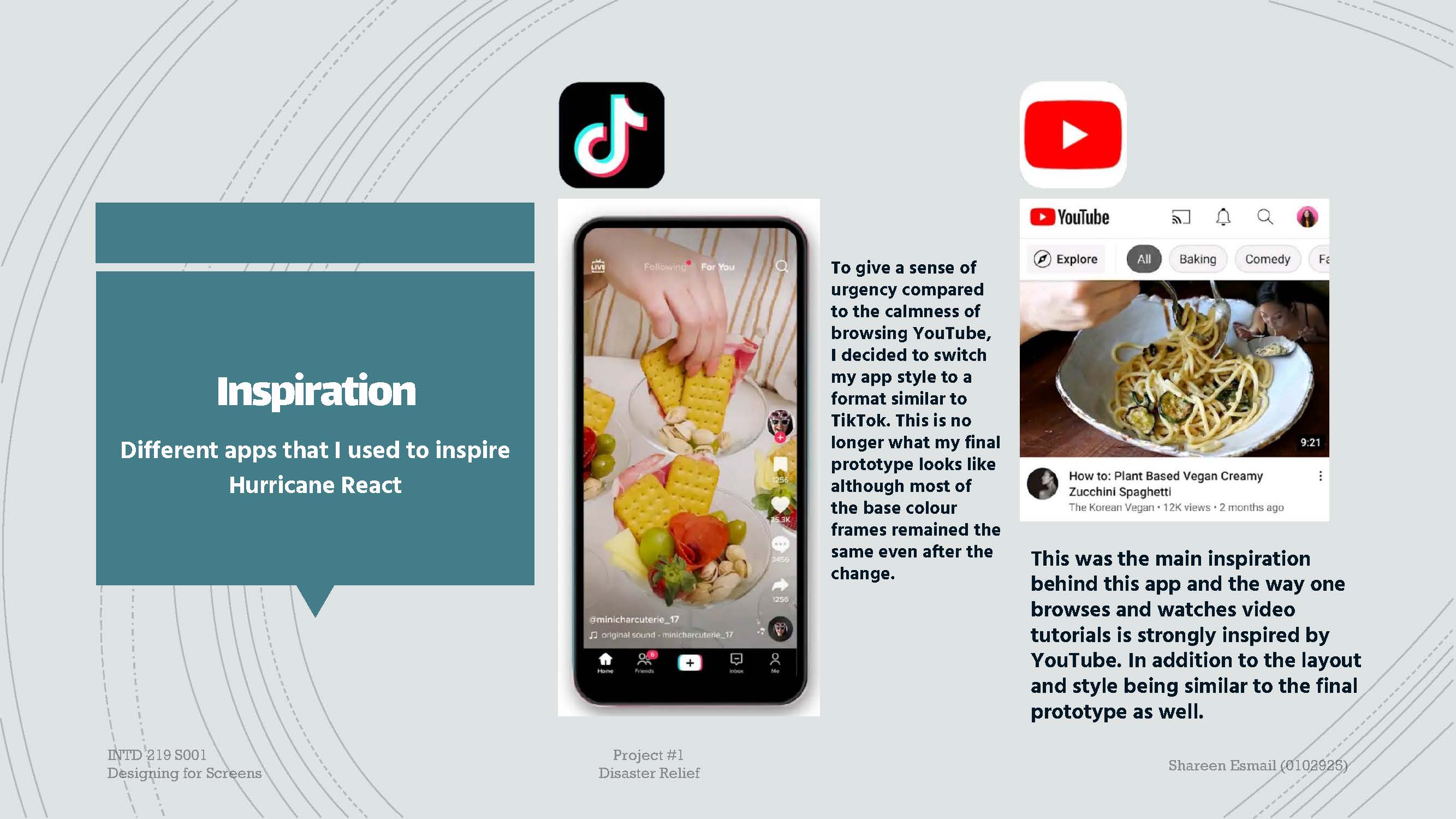
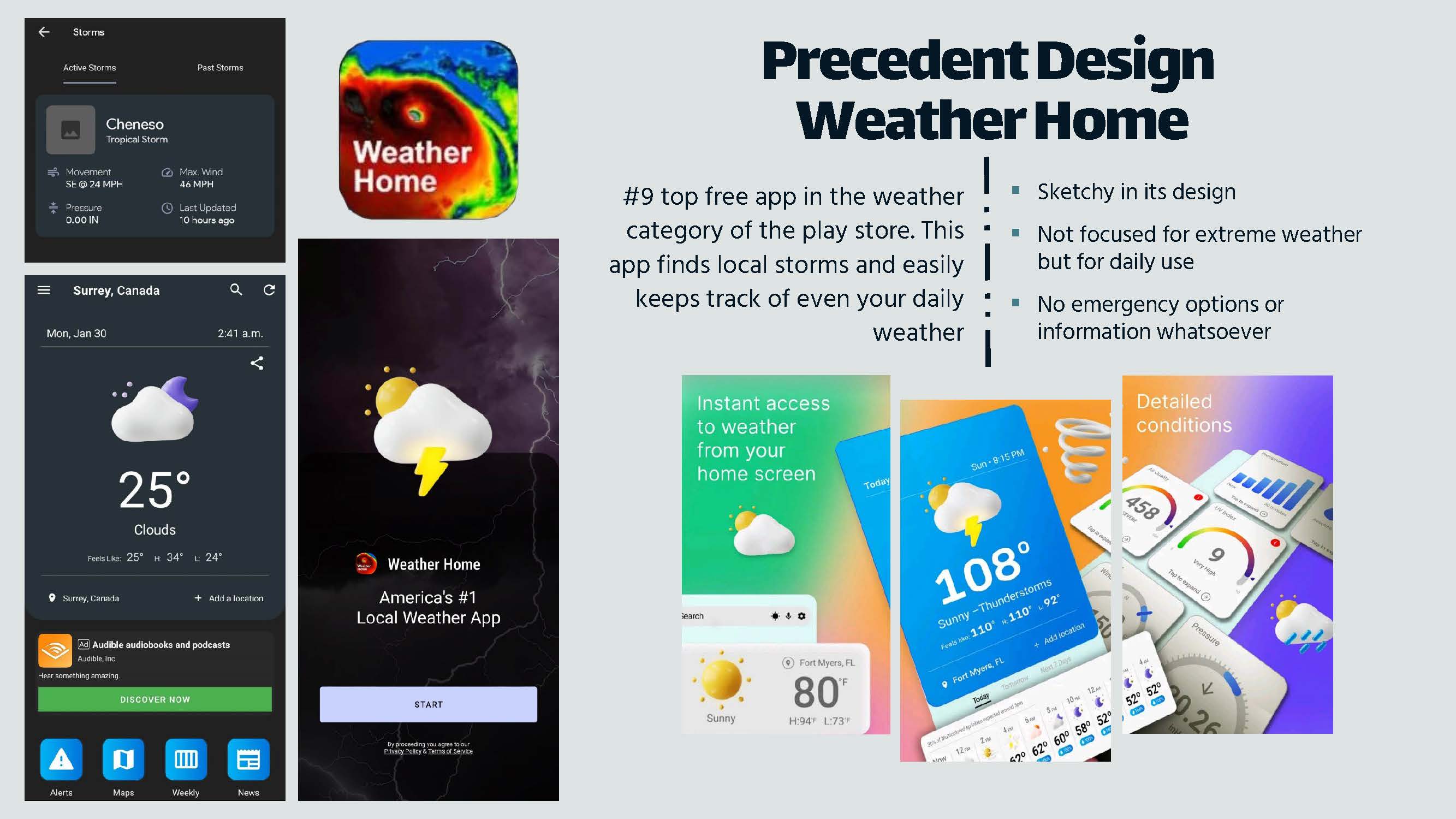
Here are images for precident research for any app even closly related to my concept, and apps that I was getting inspiration from. |

|
|
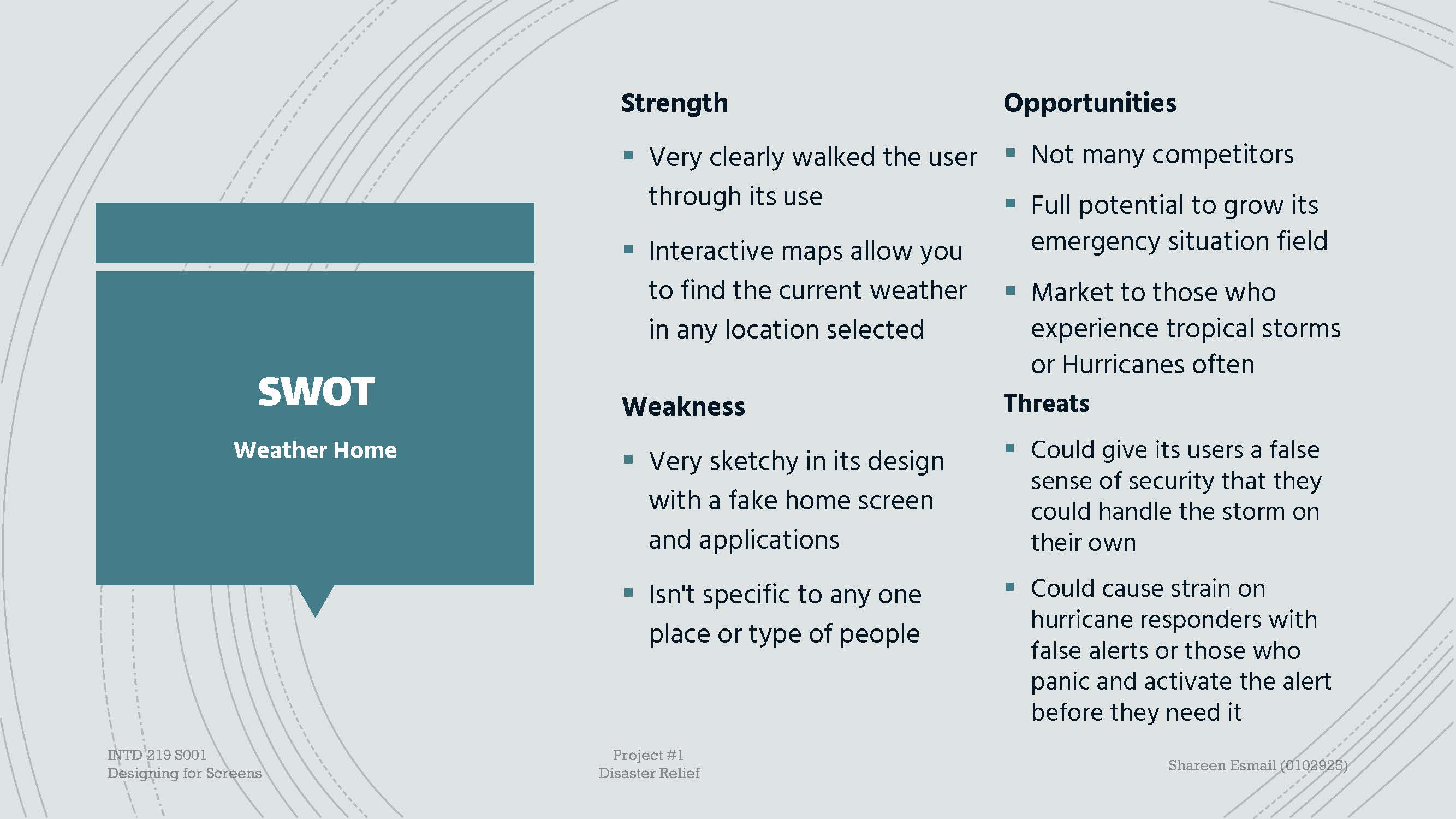
I created a really quick SWOT for a general user of this app. |

|
|
|
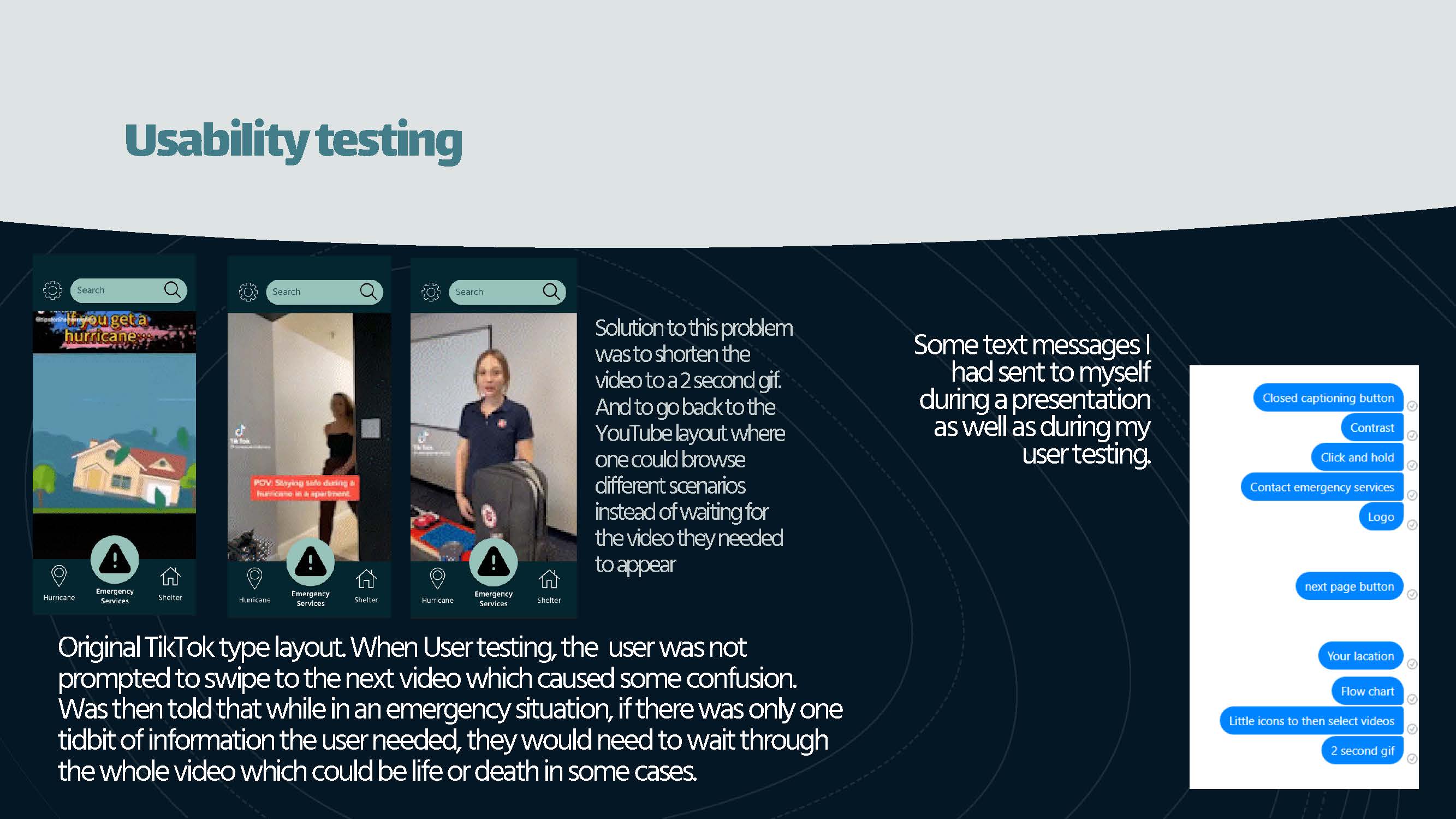
Here is my first user testing for my mid-fi app prototype and things I learned from this experience. |

|

|
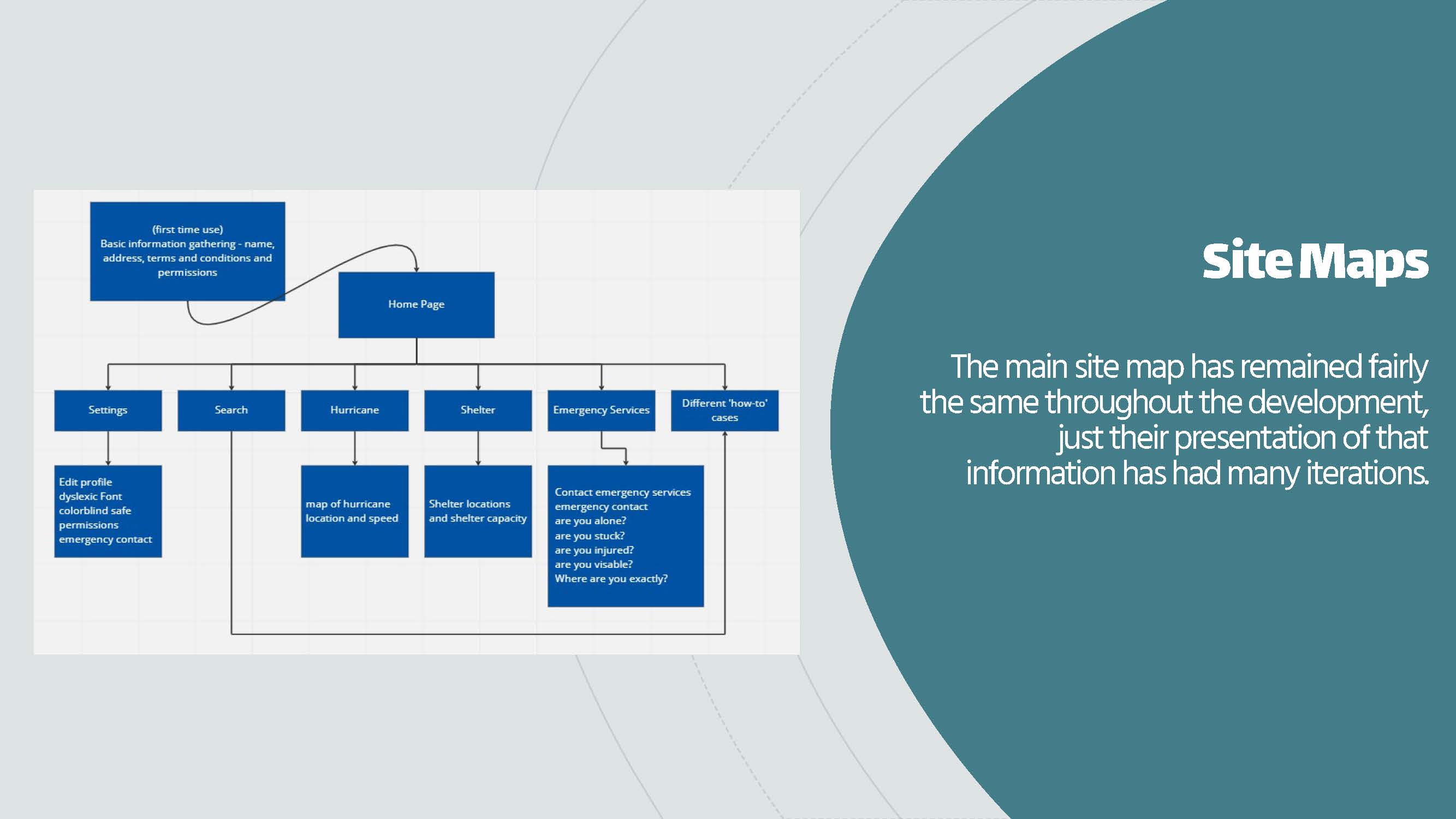
Here is a refined site map from after the first user testing with the mid-fi prototype |

|

|

|