|
This was a group project assigned to us in a Social Practice Seminar.
We each had individual interests and ideas that we had tried to culminate
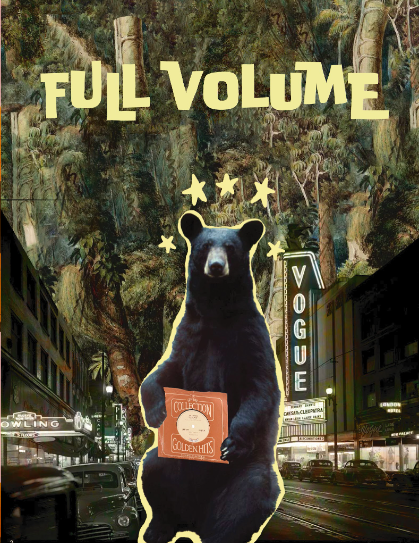
into one project that ended up becoming Full Volume!
When we noticed that we all shared a bond with music in vancouver,
the idea for this project developed. One of the groupmates discovered a website
called Queering the map, based in Vancouver that shared stories of queer people
all throughout Vancouver. We wanted to make an app that created that same
sense of community with a broader net for the entierty our city.
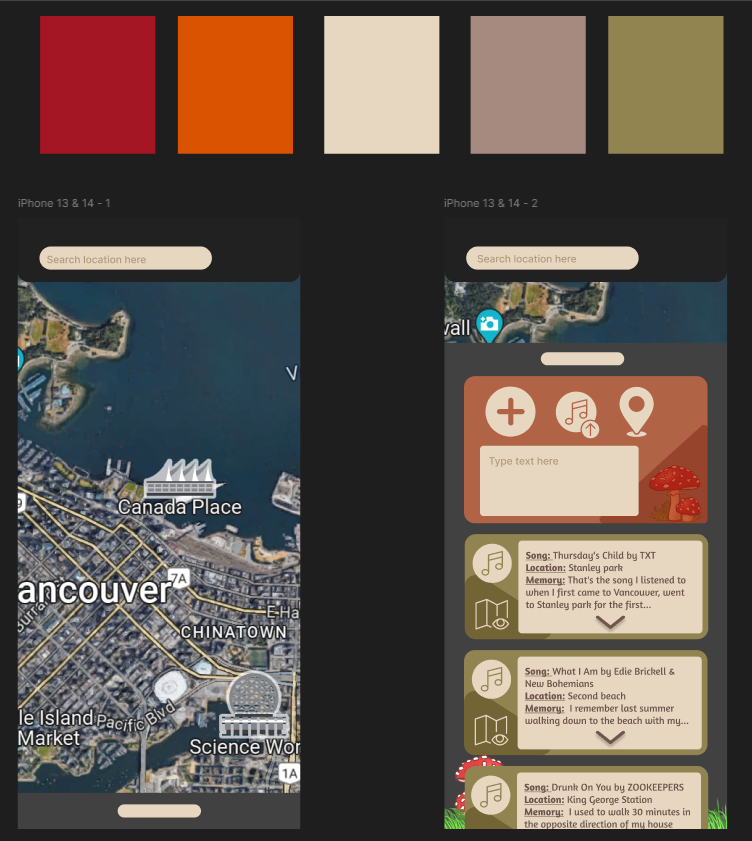
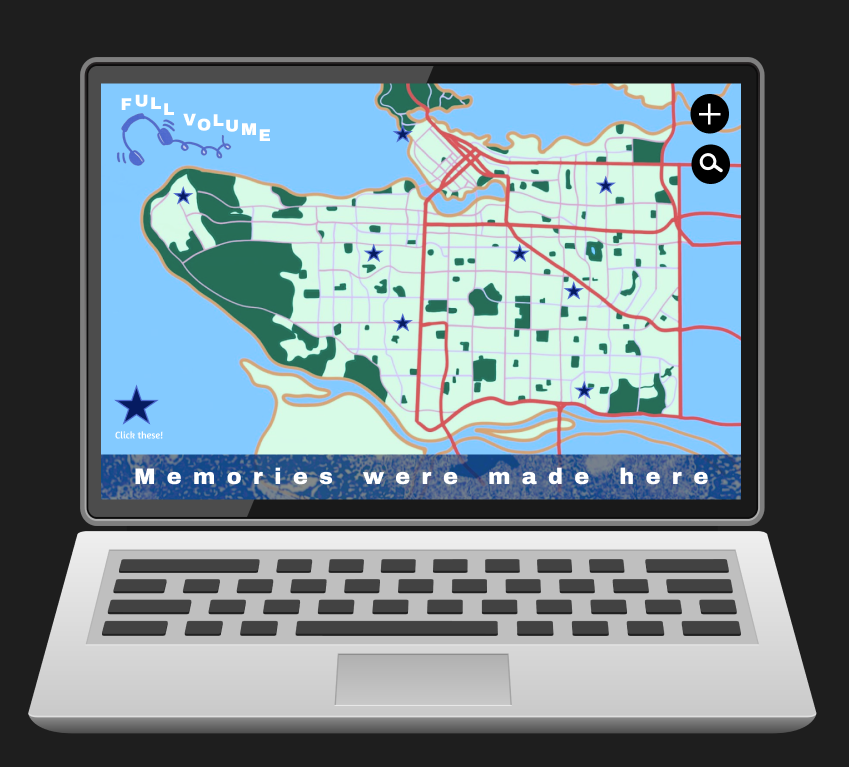
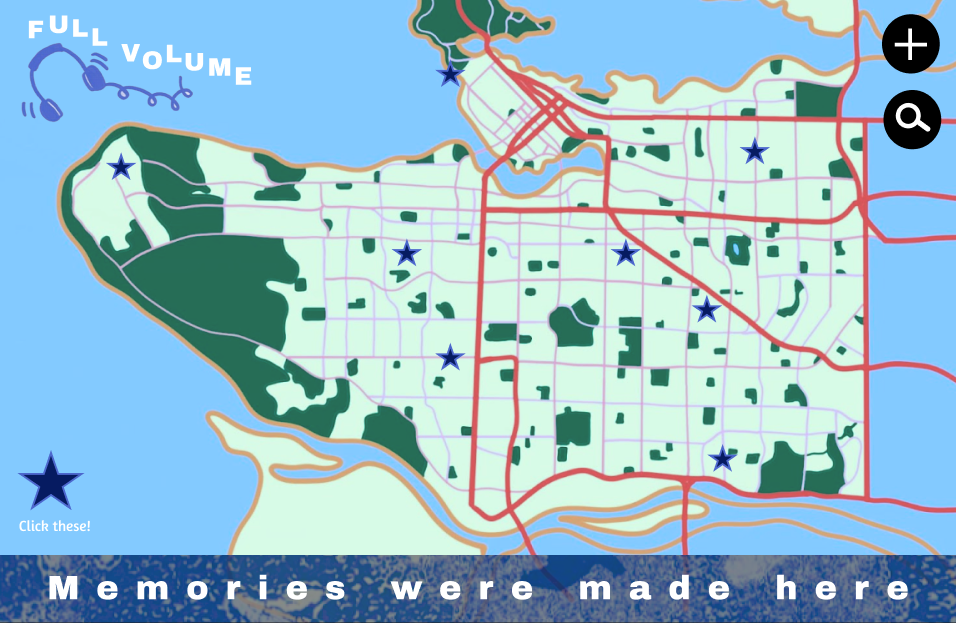
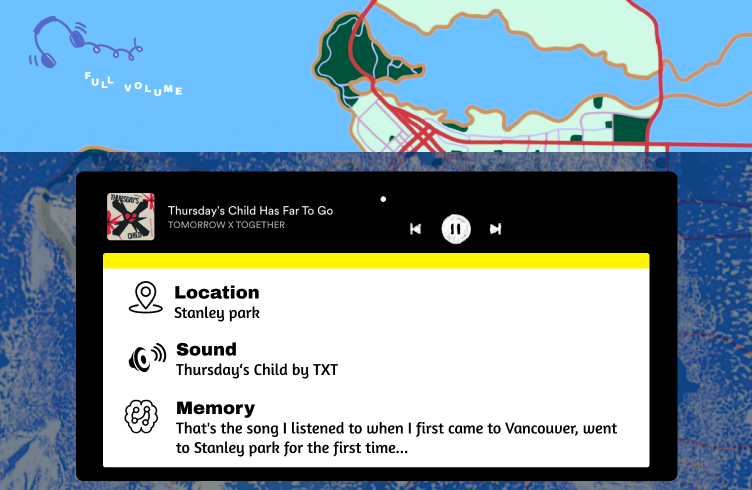
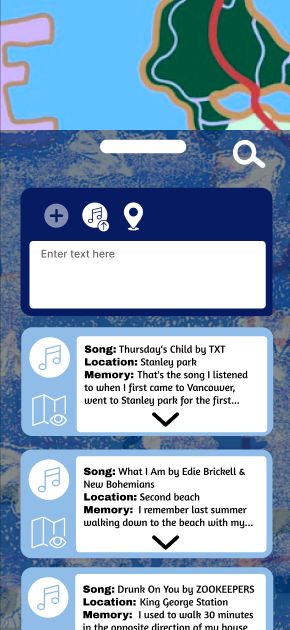
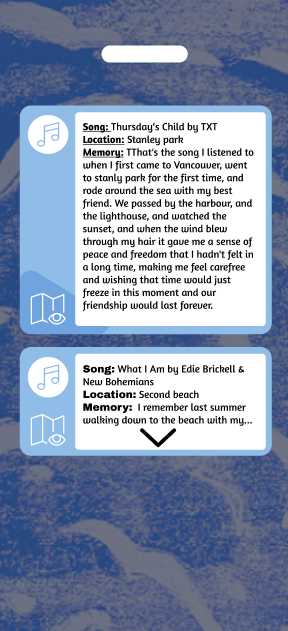
Some of the aspects of our app include a way to upload "memories" with a song of
your choice attatched. You can also browse others memories, that they might assosciate
with their morning commute or so on. You can choose to go from one persons memory to
another or randomly see if there is a song associated to your current location.
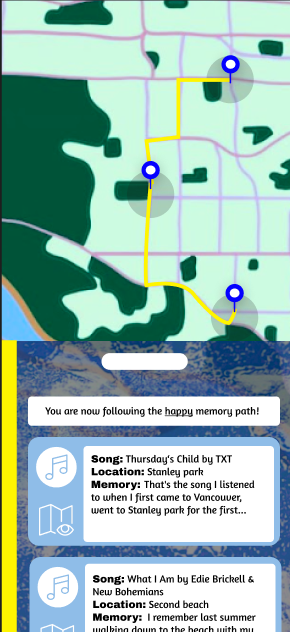
You can also choose to follow a path that is associated with a mood.
For instance, going from one momory to another on a trail with happy upbeat songs
at each location. Or the same situation in reverse, going from one location to the next
following the "unhappy trail" with a slow/sad song at each landmark.
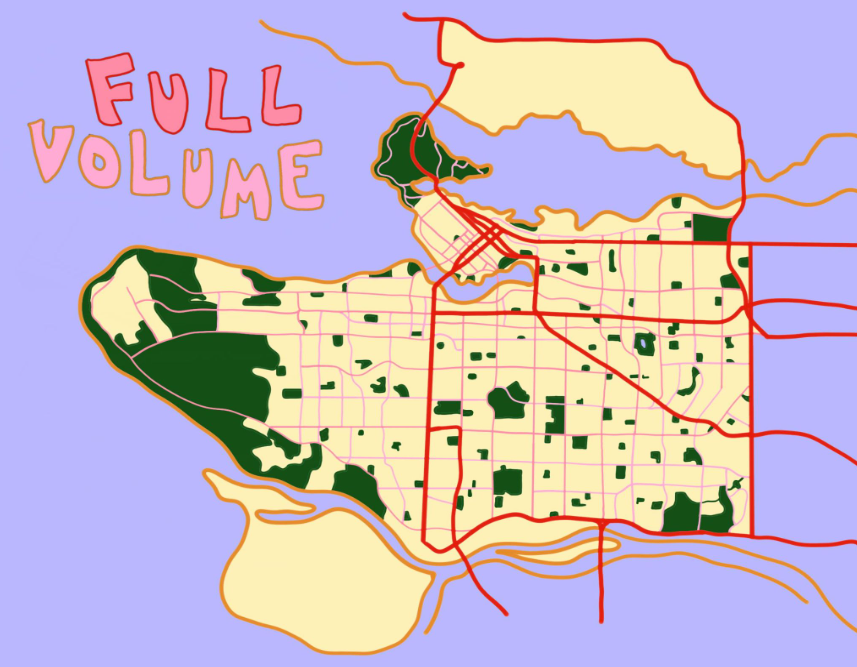
There were posters created and stickers with QR codes and physical benches that
would be scattered throughout Vancouver as a physical way to view these memories.
|

|